In previous tutorial, we have explained how to Convert CSV Data to JSON using JavaScript. In this tutorial, we will explain how to convert Excel file data into JSON using JavaScript.
The Excel file is popular file type that created with extension such as .xls, xlsx. It is a spreadsheet file that can be created by Excel or other spreadsheet programs. The Excel file type represents an Excel Binary File format.
The Excel files are widely used for storing data. It contain numerical data separated by rows and columns within a cell. Sometimes we need to get data from Excel file and convert into JSON data to use further in web applications.

In this tutorial, we will explain with live example to get data from Excel file and convert into JSON data using JavaScript.
So let’s proceed with tutorial to create example to convert Excel data to JSON using JavaScript. The file structure of this is following.
- index.php
- convert.js
Step1: Include Bootstrap, jQuery and XLSX plugin
As we will handle design using Bootstrap, so we will include Bootstrap libraray files. We will include xlsx.full.min.js CDN file to handle excel file convert to JSON.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.16.2/xlsx.full.min.js"></script>
We will include convert.js file before bodu close tag to handle excel file convert to JSON.
<script type="text/javascript" src="javascript/convert.js"></script>
Step2: Create Excel File Upload HTML
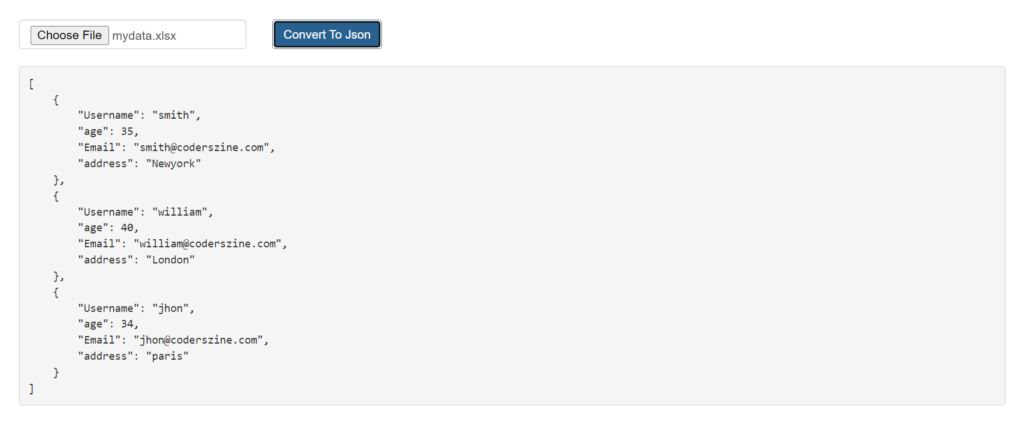
In index.php file, we will design page with file input to upload excel file to for conversion to json. Also create a container to display converted json data.
<div class="conatiner mt-5"> <br><br> <div class="row"> <div class="col-md-3"> <input class="form-control" type="file" id="uploadFile" accept=".xls,.xlsx" > </div> <div class="col-md-2"> <button class="btn btn-primary" id="convertToJson">Convert To Json</button> </div> </div> <br> <div class="row form-group"> <div class="col-md-12"> <pre id="resultJsonData">Result JSON data here</pre> </div> </div> </div>
Step3: Convert Excel Data to JSON
In convert.js file, we will get uploaded file on change event to proceed with conversion.
let uploadedFile;
document.getElementById('uploadFile').addEventListener("change", (event) => {
uploadedFile = event.target.files[0];
})
Then we will handle uploaded excel file data conversion to json data on convert button convertToJson click and display converted json data by set inner HTML to resultJsonData element.
let fileData=[{
}]
document.getElementById('convertToJson').addEventListener("click", () => {
XLSX.utils.json_to_sheet(fileData, 'output.xlsx');
if(uploadedFile){
let fileReader = new FileReader();
fileReader.readAsBinaryString(uploadedFile);
fileReader.onload = (event)=>{
let fileData = event.target.result;
let workbook = XLSX.read(fileData,{type:"binary"});
workbook.SheetNames.forEach(sheet => {
let rowData = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheet]);
document.getElementById("resultJsonData").innerHTML = JSON.stringify(rowData,undefined,4)
});
}
}
});
You can view the live demo from the Demo link and can download the source from the Download link below.
Demo Download