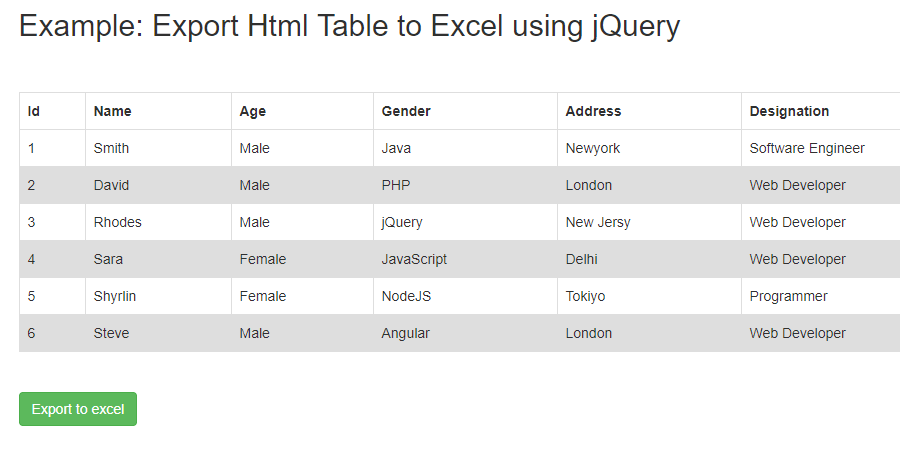
In our previous tutorial, we have explained how to implement Export HTML Table to Excel using jQuery. In this tutorial we will explain how to implement drag and drop file upload with jQuery and PHP.
File upload is a common functionality to upload files to server by browse button. Now you can easily enhance file upload functionality to enable users to upload files by drag and drop and also through file browse. The drag and drop file upload is more user friendly as it just needs to drag and drop files on it and the files automatically gets uploaded to the server via AJAX.
So if you’re looking for implementing drag and drop file upload functionality, then you’re here at right place. We will use DropzoneJS jQuery plugin to handle drag and drop file upload functionality. The tutorial explained in easy steps with live demo and link to download source code of live demo.