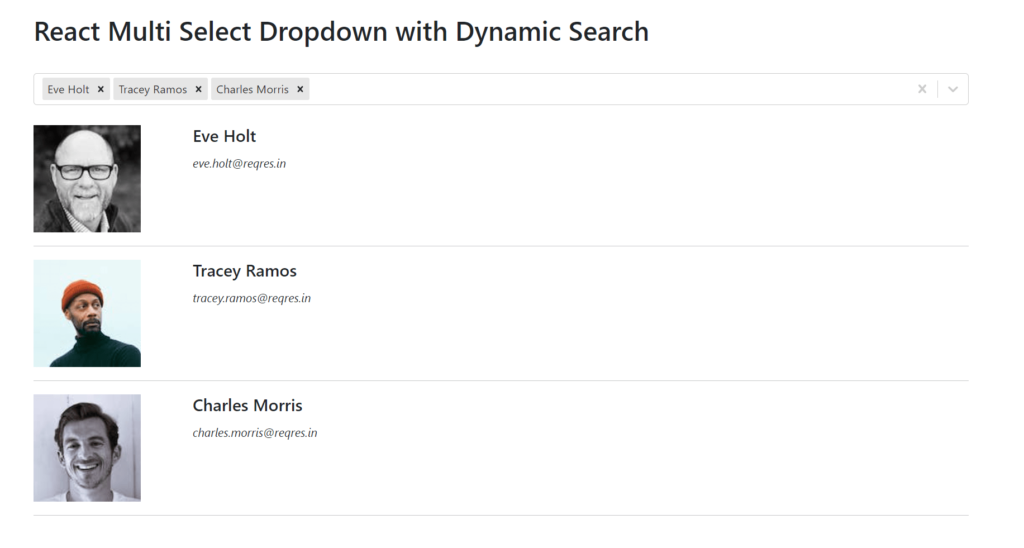
In our previous React JS tutorial, we have explained how to implement React Multi Select Dropdown with Instant Search. In this tutorial, we will explain how to upload images with preview and progress bar in React using REST API.
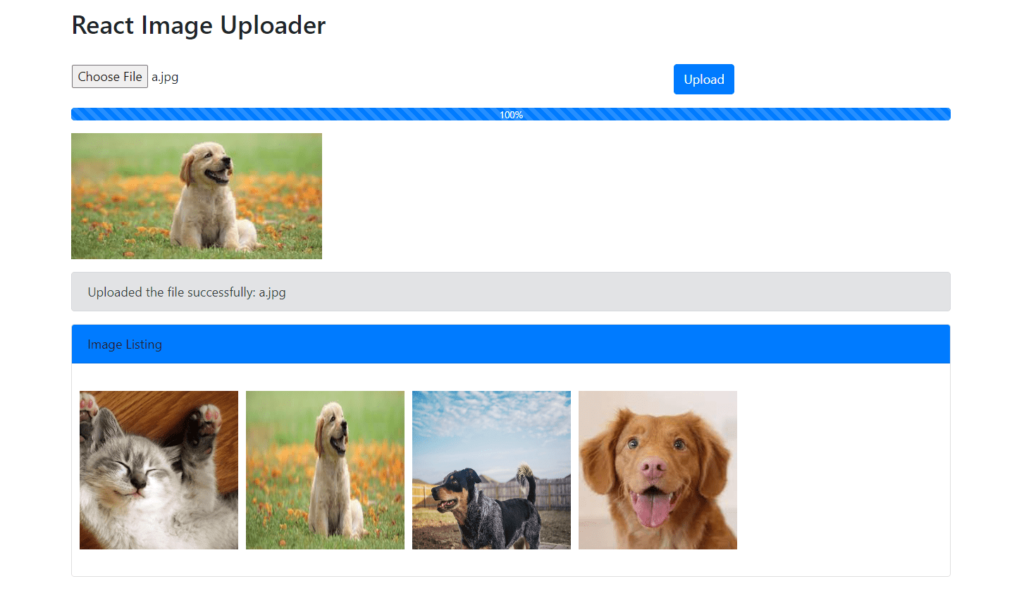
File or image upload is an important part of any web application. Here we will implement image upload in React using REST API to upload images. We will make HTTP request using Axios to upload images and list uploaded images.