In our previous tutorial, we have explained about Mapping Components in React. In this tutorial, we will explain how to make API call in React.
React is the most popular front-end framework used to make web applications. The API calls are made to get data and render into application. So making call to api is an important part of a React app.
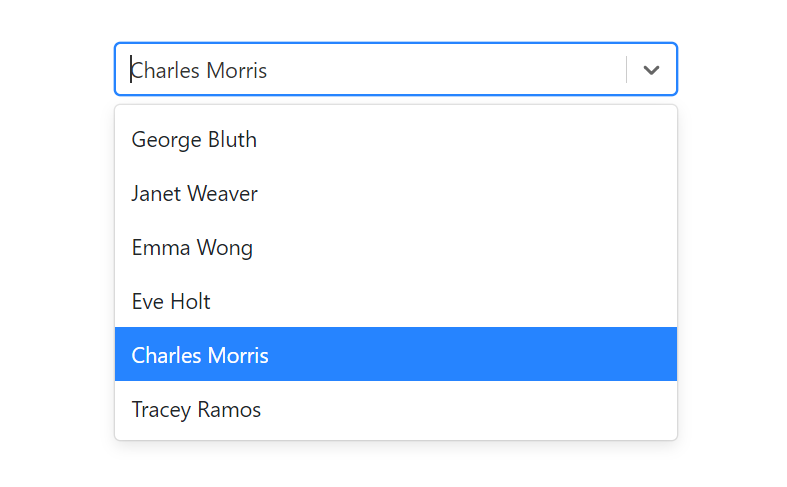
So here in this tutorial, we will explain how to integrate APIs in your React application. We will build an app to make API request and get json data. Then we will list employee data from response json data.