In our previous React tutorial, we have explained how to create React Multi Select Dropdown with Instant Search. In this tutorial, we will explain how to how handle React Calendar with Events.
Calendar is a user friendly feature used in web form that allows users to select dates. We can easily create the calendar in react applications using react-calendar package. Here we will configure react calendar and also handle events bases on user actions.

So let’s start with tutorial to handle React Calendar with Events..
Prerequisites
Needs following before proceeding with this tutorial.
- Yarn/npm installed.
- Node v20.5.1
- NPM Version 8.19.1
- Basic knowledge of HTML, JavaScript (ES6), and CSS.
Create React Application
First we will create React application using the create-react-app command. Here we will create reactjs-calendar to create calendar with events.
npx create-react-app reactjs-calendar
Now we will go inside project folder.
cd reactjs-calendar
Install Required Packages
Now we will install required react packages to use in our application.
We will install react-calendar package for creating calendar.
npm install react-calendar --save ##### or ##### yarn add react-calendar
We will also install bootstrap package as we will handle HTML design using Bootstrap framework.
npm install bootstrap --save ##### or ##### yarn add bootstrap
Create React Calendar
We will make changes into src/app.js file to create calendar. We will import installed packages and library files such as react-calendar package.
Then we define App() function and use Calendar component to create calendar. Replace src/app.js code with below code to create calendar.
import React, { useState } from "react";
import Calendar from "react-calendar";
import "react-calendar/dist/Calendar.css";
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
return (
<div className="container">
<Calendar
/>
</div>
);
}
export default App;
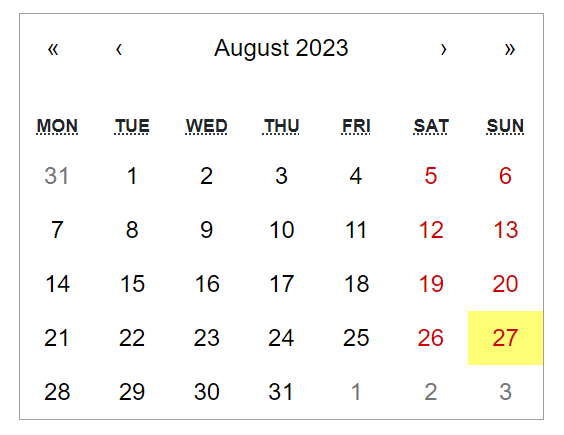
After above changes, we will run application and it will display the calendar.

Handle Calendar Events
While working with Calendar events, we need to declare the React states selectedDate and calendarText to handle events.
const [selectedDate, setSelectedDate] = useState(); const [calendarText, setCalendarText] = useState(`No date selected`);
The onChange() event is triggered when the user selects a date from the calendar. We will define a dateChange() function to handle the change events to update the selected date and calendar text to display the selected date.
const dateChange = (value) => {
setSelectedDate(value);
setCalendarText(`${value.toDateString()}`);
};
The onClickYear() event is triggered when a year is selected. We will define a yearChange() function to handle the year change events to update the selected year and calendar text.
const yearChange = (value) => {
const year = value.getFullYear();
setCalendarText(`${year}`);
};
The onClickMonth() event is triggered when month selected in calendar. We will define a monthChange() function to handle the month change events to update the selected month and calendar text.
const monthChange = (value) => {
const month = months[value.getMonth()];
setCalendarText(`${month}`);
};
Here is the final code with text display according to events:
import React, { useState } from "react";
import Calendar from "react-calendar";
import "react-calendar/dist/Calendar.css";
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
const months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
];
const [selectedDate, setSelectedDate] = useState();
const [calendarText, setCalendarText] = useState(`No date selected`);
const dateChange = (value) => {
setSelectedDate(value);
setCalendarText(`${value.toDateString()}`);
};
const yearChange = (value) => {
const year = value.getFullYear();
setCalendarText(`${year}`);
};
const monthChange = (value) => {
const month = months[value.getMonth()];
setCalendarText(`${month}`);
};
return (
<div className="container">
<br /><br />
<h3>{calendarText}</h3>
<Calendar
onClickMonth={monthChange}
onClickYear={yearChange}
onChange={dateChange}
value={selectedDate}
/>
</div>
);
}
export default App;
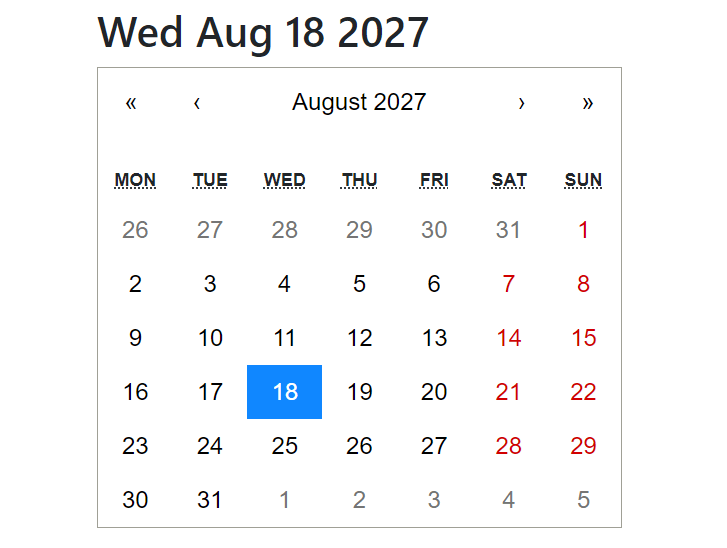
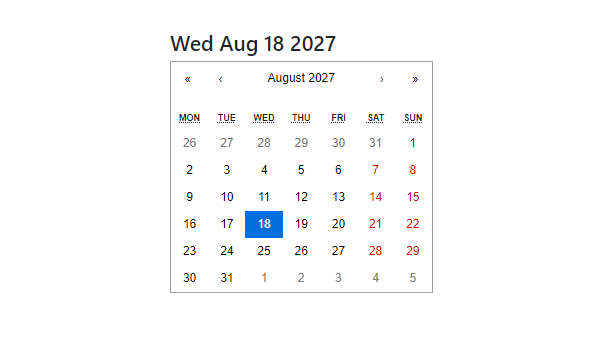
When we run above code, it will display calendar and selected date with text above calednar :