In our previous tutorial, we have explained about Angular Datatables Example with Pagination, Sorting and Searching. In this tutorial, you will learn how to implement Angular Smart Table example with searching, sorting and pagination options.
Angular is a popular JavaScript framework with many useful modules to display data in Table Grid. Smart Table is a lightweight AngualrJS module to easily display data in a table grid with features such searching, sorting, pagination etc.
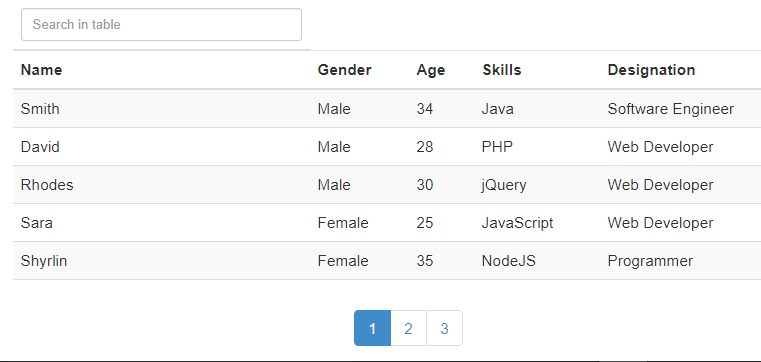
The tutorial explained in easy steps with live demo to get JSON data from REST API and load into Smart Table.

Also, read:
So let’s create example to implement Angular Smart Table example with Pagination, Search and Sorting. The file structure of this example is following.
- index.html
- angularApp.js
Step1: Include Bootstrap, Angular and Smart Table Files
We will also need to include Angular and Smart Table files to implement Angular Smart Table in index.html file. As we will use Bootstrap for design, so we will need to include Bootstrap for this example. We will also include angularApp.js in which we will handle functionality to implement Smart Table with dynamic data.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/angular-smart-table/2.1.8/smart-table.min.js"></script> <script src="angularApp.js"></script>
Step2: Design Smart Table
In index.html file, we will design Table with Bootstrap and use smart-table module directive to implement Smart Table. We will use st-safe-src directive to handle source data records which is passed from angular model asynchronously. We will use st-table directive to contains the soft copy of the records data to load data in Smart Table. We will use st-search directive to add search functionality into the smart-table. We will use st-sort directive with column names sort column data in table. We will also use st-pagination directive to add pagination nav bar into with Smart Table.
<table st-table="displayEmployee" st-safe-src="employees" class="table table-striped">
<thead>
<tr>
<th colspan="1">
<input st-search placeholder="Search in table" class="input-sm form-control" type="search"/>
</th>
</tr>
<tr>
<th st-sort="name">Name</th>
<th st-sort="gender">Gender</th>
<th st-sort="age">Age</th>
<th st-sort="skills">Skills</th>
<th st-sort="designation">Designation</th>
</tr>
</thead>
<tbody>
<tr st-select-row="row" st-select-mode="multiple" ng-repeat="employee in displayEmployee">
<td>{{employee.name}}</td>
<td>{{employee.gender}}</td>
<td>{{employee.age}}</td>
<td>{{employee.skills}}</td>
<td>{{employee.designation}}</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<div st-pagination="" st-items-by-page="5"></div>
</td>
</tr>
</tfoot>
</table>
Step3: Implement Smart Table with Dynamic Data
Now finally we will create our Angular application file angularApp.js and add the module angular.module('TestApp', ['TestApp.controllers', 'smart-table']) to our Angular application. Then we will use $scope.getData to load dynamic data from REST API https://coderszine.com/demo/rest-api/v1/employee/read and load JSON data into employees scope variable to use in Smart Table.
TestApp = angular.module('TestApp', ['TestApp.controllers', 'smart-table']);
angular.module('TestApp.controllers', []).controller('testController', ['$scope', '$http', function($scope, $http) {
$scope.loading = false;
$scope.getData = function() {
$scope.loading = true;
$http.get("https://coderszine.com/demo/rest-api/v1/employee/read")
.then(function(response){
$scope.employees = response.data;
$scope.loading = false;
});
}
$scope.getData();
}]);
You may also like:
- Follow and Unfollow System with PHP & MySQL
- GST Billing System with PHP & MySQL
- Restaurant Management System with PHP & MySQL
- Visitor Management System with PHP & MySQL
- Student Attendance System with PHP & MySQL
- Like and Dislike System with Ajax, PHP & MySQL
- Build Star Rating System with jQuery, PHP & MySQL
- User Registration and Login System with PHP & MySQL
- Build Contact Form with PHP and Ajax
- To-do List Application with Ajax, PHP & MySQL
- Build Event Calendar with jQuery , PHP & MySQL
You can view the live demo from the Demo link and can download the source from the Download link below.
Demo Download
One thought on “Angular Smart Table with Pagination, Search and Sorting”
Comments are closed.