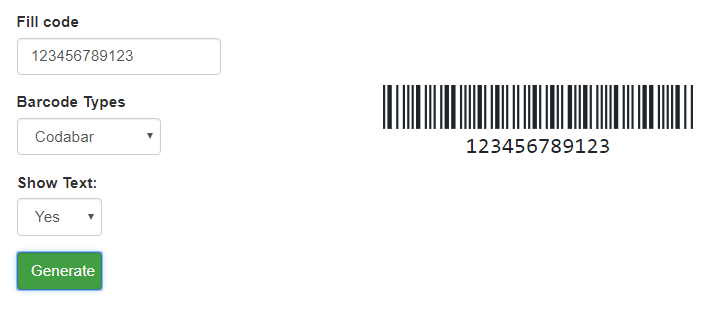
In our previous tutorial, we have explained how to implement currency converter in PHP. In this tutorial, we will explain how to implement Barcode Generator with JavaScript.
Barcode is a machine readable code that’s generated using product details such as name, code, price etc. Created Barcode tagged on product to get details by scanning it. It’s very useful to manage large inventory and for selling product to identify them quickly.
So if you’re thinking to implement barcode generate functionality using JavaScript instead of server end solutions, then you’re here at right place. In this tutorial you will learn how to generate Barcode using JavaScript. We will use JavaScript plguin JsBarcode to generate barcode. You would also like to create Event Calendar with jQuery, PHP & MySQL to implement in your next project.
We will cover this tutorial in easy steps with live example.