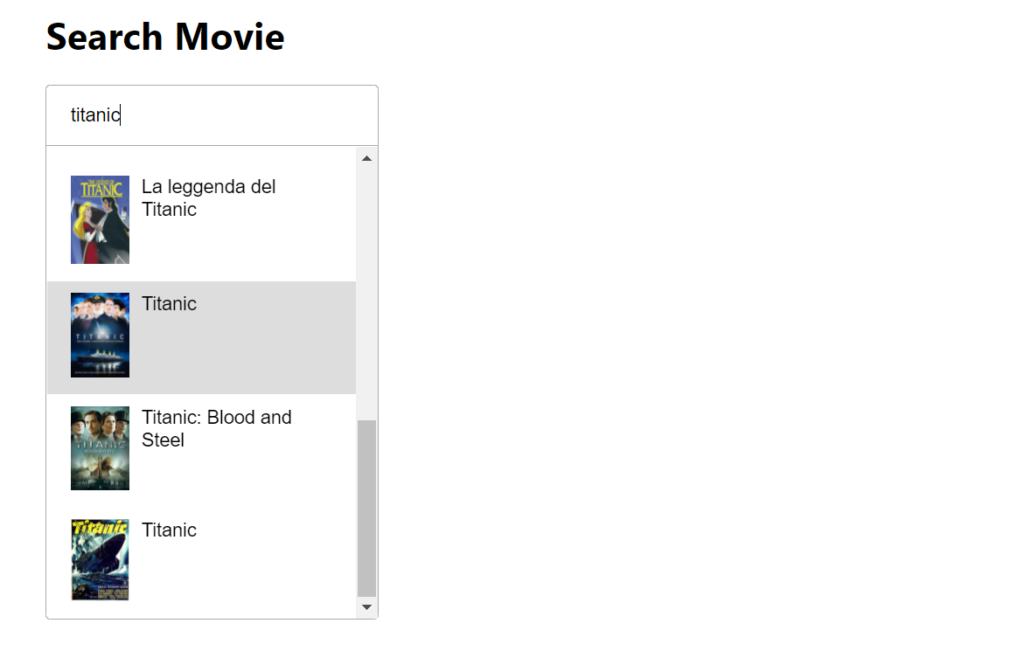
In our previous React tutorial, we have explained how to implement Autocomplete Search in React. In this tutorial, we will explain how to setup TinyMCE Editor in React .
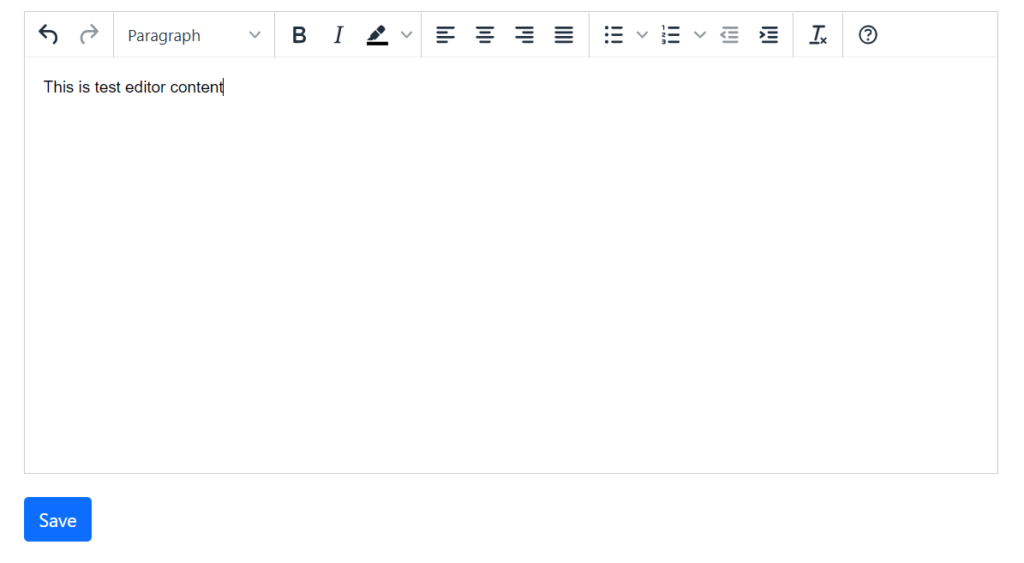
We often need to use WYSIWYG html editor into our React project. The WYSIWYG HTML editors are used in web application that allows to preview the end results and source of content before saving or printing final content.
TinyMCE is an open-source WYSIWYG html editor to use in web applications. In this tutorial, we will explain how to integrate TinyMCE editor in React application.
We will use react tinymce-react package to use TinyMCE in React application.