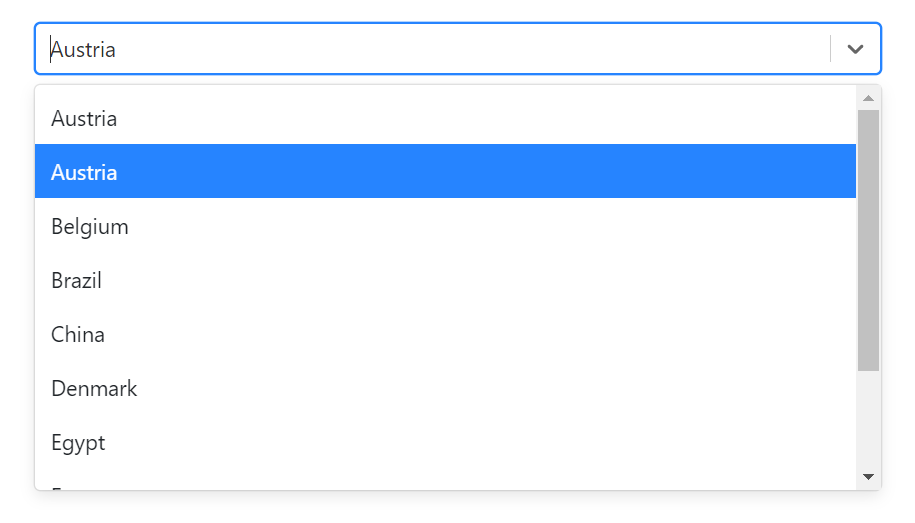
In our previous React tutorial, we have explained how to Create React Select Dropdown List from API. In this tutorial, we will explain How to Render HTML in React.
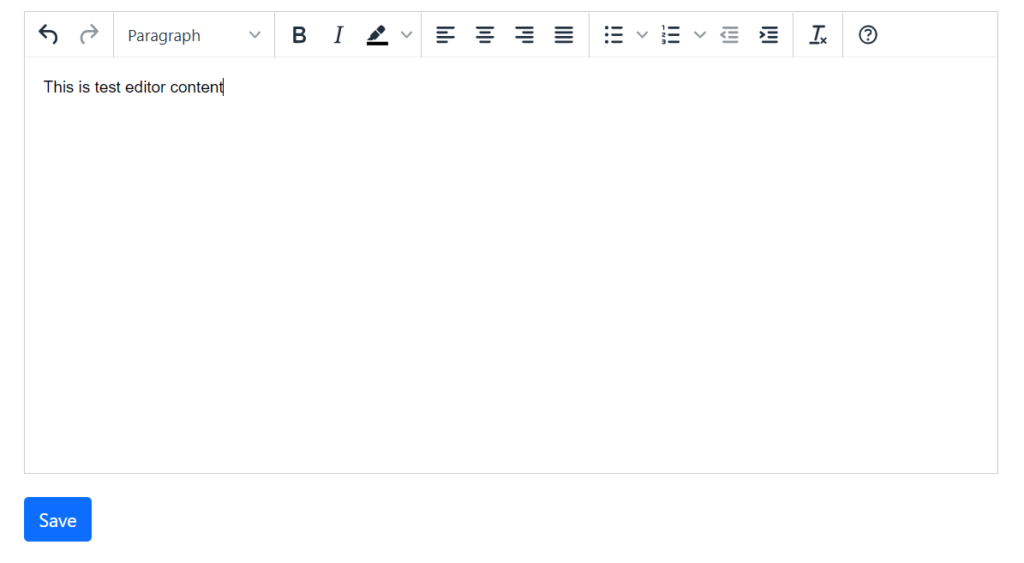
There might be times when we have HTML content from external sources or WYSIWYG editors or via REST API to render using React. By default, it’s not possible in React due to security reason. It treats all content as string and thus all tags are visible on the page.