In our previous React tutorial, we have explained how to create simple form with validation in React. In this tutorial, you will learn to create React Dropdown Select List.
The drop-down select list is a list of items. The currently selected item is always displayed selected item from dropdown list.
You can easily create dropdown select list using react-select library. The libray offers feature to create multi-select, autocomplete with Ajax to load dynamic data in dropdown list. The react-select library also has dynamic features like search, filter, async loading, animated component, easy accessibility, and faster loading time.

In this React Dropdown Select tutorial, you will learn to create dropdown select with react-select library. We will create a React App and install the react-select library to create the react dropdown select list.
So let’s start with tutorial to create react dropdown select list.
Prerequisites
React Application Setup
First we will create React application using the following command. We will use create-react-app command to create react application. Here we will create react-select-dropdown application.
npx create-react-app react-select-dropdown
Now go inside project folder.
cd react-select-dropdown
Install React-Select Library
Now we will run following command to install the react-select library.
npm install react-select --save ##### or ##### yarn add react-select
Install Bootstrap for Styling
We will install Bootstrap 4 for styling react select dropdown component.
npm install bootstrap --save ##### or ##### yarn add bootstrap
Run React Application
Now we will run our React application using below command.
npm start
the react application will be started and loaded in browser with app address http://localhost:3000/
Create Select Dropdown List
After installing React-select libray, we will import the react-select module in src/App.js. We will also import Bootsrap module to styling HTML.
As we will display countries in this select drodown list, so we will define cuntries array and pass to Select element options to display items in dropdown list.
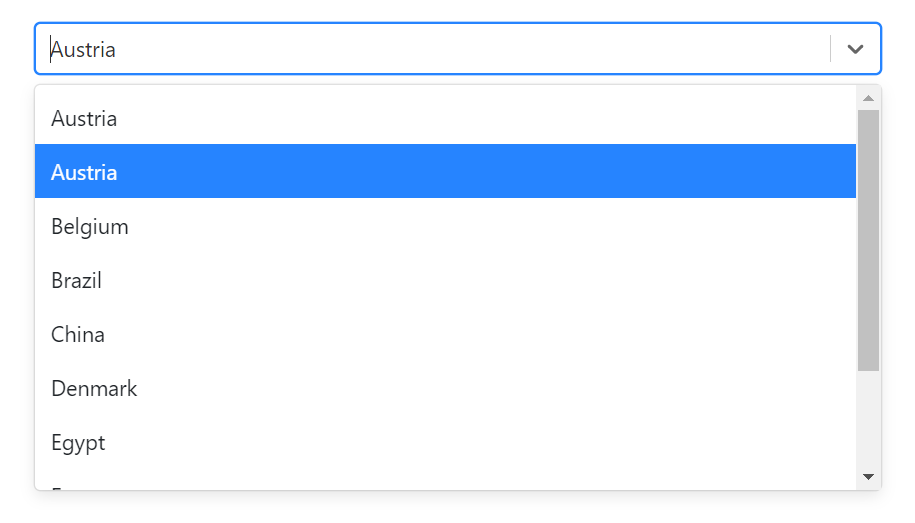
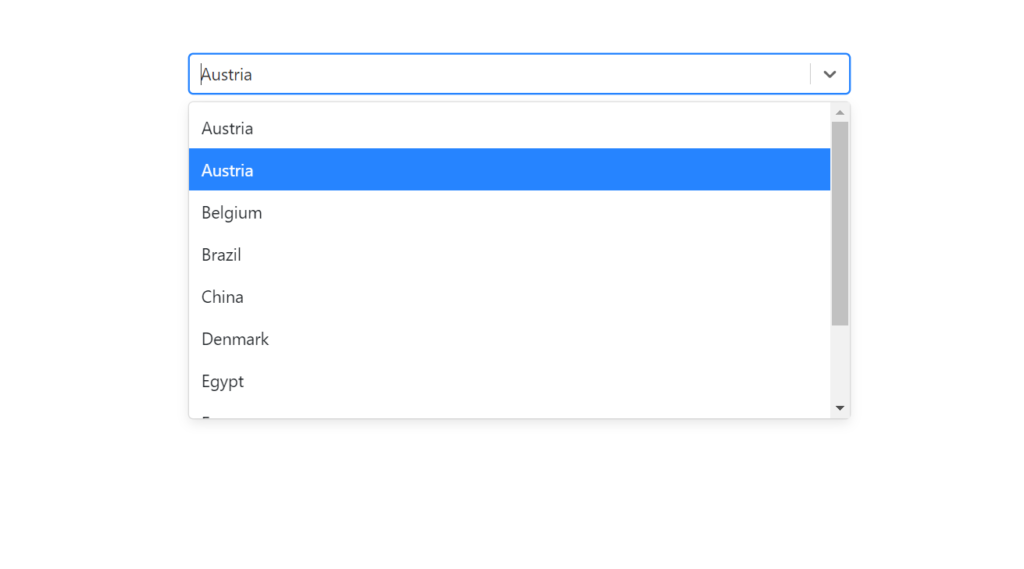
We will add below code src/App.js to create select dropdown list.
import React, { Component } from 'react';
import Select from 'react-select';
import 'bootstrap/dist/css/bootstrap.min.css';
const countryList= [
{ label: "Austria", value: 61 },
{ label: "Austria", value: 43 },
{ label: "Belgium", value: 32 },
{ label: "Brazil", value: 55 },
{ label: "China", value: 65 },
{ label: "Denmark", value: 45 },
{ label: "Egypt", value: 20 },
{ label: "France", value: 33 },
{ label: "India", value: 91 },
{ label: "United States", value: 1 }
];
class App extends Component {
render() {
return (
<div className="container">
<div className="row">
<div className="col-md-3"></div>
<div className="col-md-6">
<Select options={countryList} />
</div>
<div className="col-md-4"></div>
</div>
</div>
);
}
}
export default App

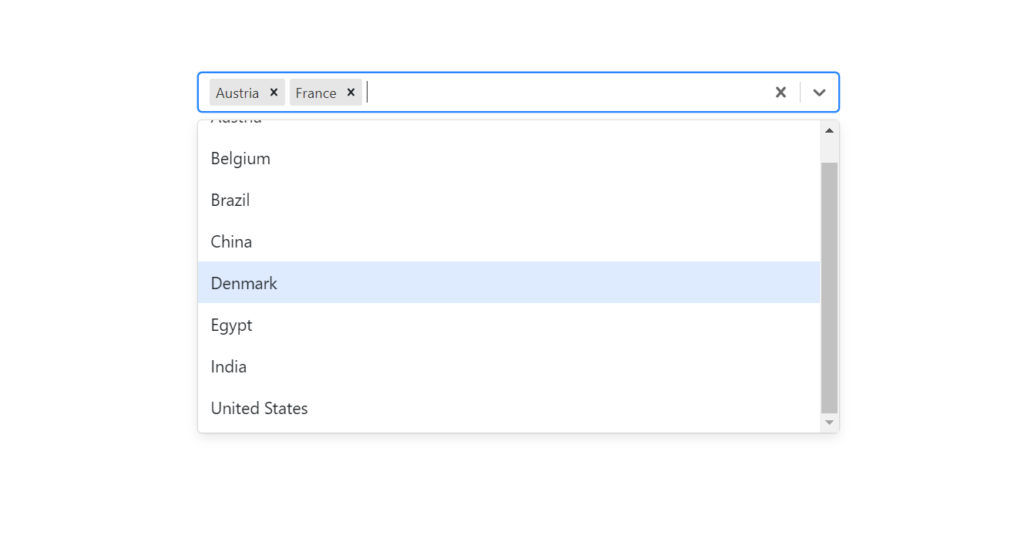
Create Multi Select Dropdown
The React-select libray has many customization options. From these, you can use isMulti properties to create multi-select dropdown. You can check out more react-select properties here.
<Select options={countryList} isMulti />

You have learned how to create React Dropdown Select. I hope you enjoyed this tutorial.