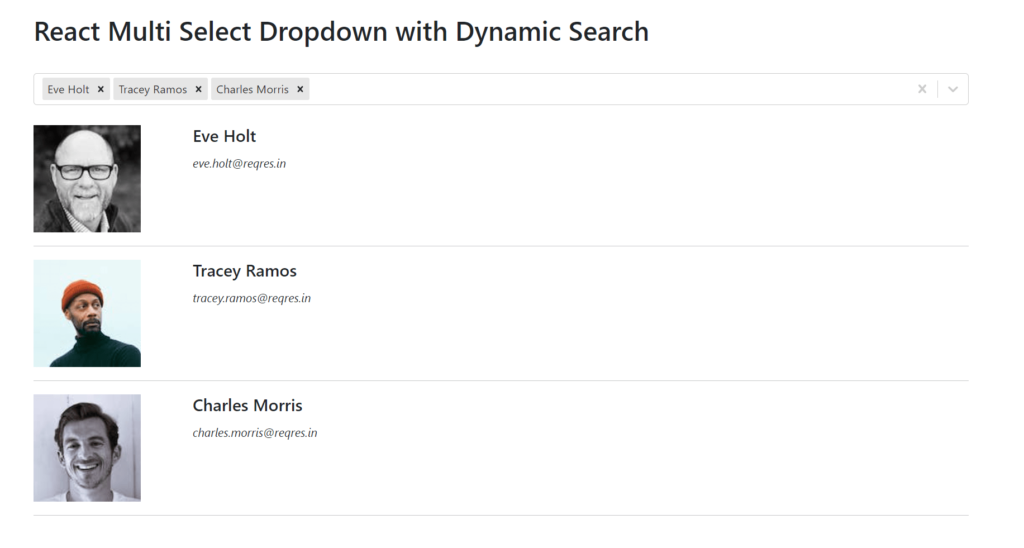
In our previous React tutorial, we have explained how to create React Select Dropdown List using REST API. In this tutorial, we will explain how to create React Multi Select Dropdown with Dynamic Instant Search.
The multi select dropdown is a very user friendly feature that allows users to select multiple items from list to get details of many records.
Here in this tutorial, we will use react-select package for creating multi-select dropdown with instant search. We will load dynamic data to dropdown list by making HTTP API request to https://reqres.in/api/users using react axios package. We will also display multiple selected records dynamically.

So let’s start with tutorial to create React Multi Select Dropdown using REST API.
Prerequisites
Needs to check below points before proceeding with this tutorial.
- Yarn/npm installed.
- Node v20.5.1
- NPM Version 8.19.1
- Basic knowledge of HTML, JavaScript (ES6), and CSS.
Create React Application
First we will create React application using the create-react-app command. Here we will create multi-select-applicaion to implement multi select dropdown instant dynamic search.
npx create-react-app multi-select-applicaion
Now we will go inside project folder.
cd multi-select-applicaion
Install Required Packages
Now we will install required react packages to use in our application.
We will install react-select package for creating dropdown list.
npm install react-select --save ##### or ##### yarn add react-select
we will install axios package for making http client to make HTTP request to API.
npm install axios –save # or yarn add axios
We will also install bootstrap package as we will handle HTML design using Bootstrap framework.
npm install bootstrap --save ##### or ##### yarn add bootstrap
Create API Client Component
We will create a component file src/Api.js and import axios package. We will create an instance with all default parameters. We will set the default baseurl in Axios with API url. We will import Api.js file in our application where we need to make an API call.
import axios from 'axios';
export default axios.create({
baseURL: 'https://reqres.in/api',
headers: {
},
});
Implement React Multi Select Dropdown
Now finaly we will make changes into src/app.js file. We will import installed packages and also Api component to make API request.
import React,{ useState, useEffect } from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import api from './Api'
import AsyncSelect from 'react-select/async';
We will create App() function and implement fetchData to make API request and get response. We will load response data in select droddown list. We will add isMulti attribute to select list make multi select dropdown.
function App() {
const fetchData = () => {
return api.get('/users').then(result => {
const res = result.data.data;
return res;
});
}
return (
<div className="container">
<h2>React Multi Select Dropdown with Dynamic Search</h2>
<div className="row">
<div className="col-md-4"> </div>
</div>
<div className="row">
<div className="col-md-4"></div>
<div className="col-md-12">
<AsyncSelect
cacheOptions
defaultOptions
value={selectedEmployee}
getOptionLabel={e => e.first_name + ' ' + e.last_name}
getOptionValue={e => e.id}
loadOptions={fetchData}
onInputChange={handleInputChange}
onChange={handleChange}
isMulti
/>
</div>
<div className="col-md-4"></div>
</div>
<br />
</div>
);
}
export default App
We will also implement select dropdown events.
const [items, setItems] = useState([]);
const [inputValue, setValue] = useState('');
const [selectedEmployee, setSelectedValue] = useState(null);
const handleInputChange = value => {
setValue(value);
};
const handleChange = value => {
setSelectedValue(value);
}
const fetchData = () => {
return api.get('/users').then(result => {
const res = result.data.data;
return res;
});
}
We will display multiple selected records details.
{selectedEmployee ? selectedEmployee.map(employee => {
return (
<div key={employee.id}>
<div className="row userDetails">
<div className="col-md-2 img">
<img src={employee.avatar} className="img-rounded"/>
</div>
<div className="col-md-4">
<h5>{ employee.first_name} { employee.last_name}</h5>
<small><cite title="Source Title"> { employee.email }<i className="icon-map-marker"></i></cite></small>
</div>
</div>
<hr />
</div>
);
}):<p>No record found.</p>}
Blow is complete code of App.js file:
import React,{ useState, useEffect } from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import api from './Api'
import AsyncSelect from 'react-select/async';
function App() {
const [items, setItems] = useState([]);
const [inputValue, setValue] = useState('');
const [selectedEmployee, setSelectedValue] = useState(null);
const handleInputChange = value => {
setValue(value);
};
const handleChange = value => {
setSelectedValue(value);
}
const fetchData = () => {
return api.get('/users').then(result => {
const res = result.data.data;
return res;
});
}
return (
<div className="container">
<h2>React Multi Select Dropdown with Dynamic Search</h2>
<div className="row">
<div className="col-md-4"> </div>
</div>
<div className="row">
<div className="col-md-4"></div>
<div className="col-md-12">
<AsyncSelect
cacheOptions
defaultOptions
value={selectedEmployee}
getOptionLabel={e => e.first_name + ' ' + e.last_name}
getOptionValue={e => e.id}
loadOptions={fetchData}
onInputChange={handleInputChange}
onChange={handleChange}
isMulti
/>
</div>
<div className="col-md-4"></div>
</div>
<br />
{selectedEmployee ? selectedEmployee.map(employee => {
return (
<div key={employee.id}>
<div className="row userDetails">
<div className="col-md-2 img">
<img src={employee.avatar} className="img-rounded"/>
</div>
<div className="col-md-4">
<h5>{ employee.first_name} { employee.last_name}</h5>
<small><cite title="Source Title"> { employee.email }<i className="icon-map-marker"></i></cite></small>
</div>
</div>
<hr />
</div>
);
}):<p>No record found.</p>}
</div>
);
}
export default App
Run Application
We will execute below command to run our application.
npm start
The application will be available on following url in borowser:
http://localhost:3000/