In our previous tutorial, we have explained how to develop Student Attendance System with PHP & MySQL. In this tutorial, we will explain how to develop Visitor Management System with PHP & MySQL.
Visitor Management System is a web application that’s used to store information of visitors as it’s very hard remember every visitors. It’s very useful and popular system that can be used in hospitals, organizations, offices, schools etc. to track visitors.
So if you’re looking for solution to develop your own online visitor management system, then you’re here at the right place. In this tutorial, we will explain how to develop visitor system using PHP and MySQL.

Also, read:
Here we will develop a online Visitor Management System and cover following.
The Administrator will do the following:
- Manage User.
- Manage Department.
- Manage Meet People.
- Manage Visitors.
The User will do the following:
- Manage Visitors.
So let’s implement Visitor Management System. The major files are:
- index.php
- dashboard.php
- users.php
- department.php
- contact_person.php
- visitors.php
- User.php: User class to hold methods related to user.
- Department.php: Department class to hold methods related to department.
- Person.php: Person class to hold methods related to meet person.
- Visitors.php: Visitors class to hold methods related to visitors.
Step1: Create MySQL Database Table
Firs we will create table visitor_user to store users information to access system by login details to manage visitors.
CREATE TABLE `visitor_user` (
`id` int(11) UNSIGNED NOT NULL,
`first_name` varchar(255) DEFAULT NULL,
`last_name` varchar(255) DEFAULT NULL,
`gender` enum('Male','Female') NOT NULL,
`email` varchar(255) DEFAULT NULL,
`password` varchar(64) NOT NULL,
`mobile` varchar(12) NOT NULL,
`address` text NOT NULL,
`created` datetime NOT NULL DEFAULT current_timestamp(),
`role` enum('admin','user') DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
We will create table visitor_department to store department details to store meet persons details related to department.
CREATE TABLE `visitor_department` ( `id` int(11) NOT NULL, `name` varchar(250) COLLATE utf8_unicode_ci NOT NULL, `created` datetime NOT NULL DEFAULT current_timestamp() ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
We will create table visitor_contact_person to store meet person details.
CREATE TABLE `visitor_contact_person` ( `id` int(11) NOT NULL, `name` varchar(250) NOT NULL, `department_id` int(11) NOT NULL, `created` datetime NOT NULL DEFAULT current_timestamp() ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
and we will create table visitor_visitors to store visitors details.
CREATE TABLE `visitor_visitors` (
`id` int(11) NOT NULL,
`name` varchar(250) COLLATE utf8_unicode_ci NOT NULL,
`email` varchar(250) COLLATE utf8_unicode_ci NOT NULL,
`contact_no` varchar(50) COLLATE utf8_unicode_ci NOT NULL,
`address` tinytext COLLATE utf8_unicode_ci NOT NULL,
`contact_person` int(11) NOT NULL,
`department` int(11) NOT NULL,
`reason_to_meet` tinytext COLLATE utf8_unicode_ci NOT NULL,
`in_time` datetime NOT NULL,
`outing_remark` tinytext COLLATE utf8_unicode_ci NOT NULL,
`out_time` datetime NOT NULL,
`status` enum('In','Out') COLLATE utf8_unicode_ci NOT NULL,
`enter_by` int(11) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Step2: Manage Users
In administrator section, administrator will manage users to add new user, edit and delete user. The user with login details will access system to add visitors. So we will created user FROM HTML to add new users.
<div id="userModal" class="modal fade"> <div class="modal-dialog"> <form method="post" id="userForm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title"><i class="fa fa-plus"></i> Edit user</h4> </div> <div class="modal-body"> <div class="form-group"> <div class="row"> <label class="col-md-4 text-right">First Name <span class="text-danger">*</span></label> <div class="col-md-8"> <input type="text" name="first_name" id="first_name" autocomplete="off" class="form-control" required /> </div> </div> </div> <div class="form-group"> <div class="row"> <label class="col-md-4 text-right">Last Name <span class="text-danger"></span></label> <div class="col-md-8"> <input type="text" name="last_name" id="last_name" autocomplete="off" class="form-control" /> </div> </div> </div> <div class="form-group"> <div class="row"> <label class="col-md-4 text-right">Email <span class="text-danger">*</span></label> <div class="col-md-8"> <input type="email" name="email" id="email" autocomplete="off" class="form-control" required /> </div> </div> </div> <div class="form-group"> <div class="row"> <label class="col-md-4 text-right">Gender <span class="text-danger">*</span></label> <div class="col-md-8"> <select name="gender" id="gender" class="form-control"> <option value="">Select</option> <option value="Male">Male</option> <option value="Female">Female</option> </select> </div> </div> </div> <div class="form-group"> <div class="row"> <label class="col-md-4 text-right">Password <span class="text-danger">*</span></label> <div class="col-md-8"> <input type="password" name="password" id="password" autocomplete="off" class="form-control" /> </div> </div> </div> <div class="form-group"> <div class="row"> <label class="col-md-4 text-right">Mobile<span class="text-danger">*</span></label> <div class="col-md-8"> <input type="number" name="mobile" id="mobile" autocomplete="off" class="form-control" /> </div> </div> </div> <div class="form-group"> <div class="row"> <label class="col-md-4 text-right">Address<span class="text-danger">*</span></label> <div class="col-md-8"> <input type="text" name="address" id="address" autocomplete="off" class="form-control" /> </div> </div> </div> <div class="form-group"> <div class="row"> <label class="col-md-4 text-right">Role <span class="text-danger">*</span></label> <div class="col-md-8"> <select name="role" id="role" class="form-control" required> <option value="">Select</option> <option value="admin">Admin</option> <option value="user">User</option> </select> </div> </div> </div> </div> <div class="modal-footer"> <input type="hidden" name="id" id="id" /> <input type="hidden" name="action" id="action" value="" /> <input type="submit" name="save" id="save" class="btn btn-info" value="Save" /> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </form> </div> </div>
We will handle form submit and submit form.
$("#userModal").on('submit','#userForm', function(event){
event.preventDefault();
$('#save').attr('disabled','disabled');
var formData = $(this).serialize();
$.ajax({
url:"users_action.php",
method:"POST",
data:formData,
success:function(data){
$('#userForm')[0].reset();
$('#userModal').modal('hide');
$('#save').attr('disabled', false);
userRecords.ajax.reload();
}
})
});
We will check for action addUser in users_action.php and call method insert() from class User.php.
if(!empty($_POST['action']) && $_POST['action'] == 'addUser') {
$user->user_first_name = $_POST["first_name"];
$user->user_last_name = $_POST["last_name"];
$user->user_email = $_POST["email"];
$user->user_gender = $_POST["gender"];
$user->user_password = $_POST["password"];
$user->user_mobile = $_POST["mobile"];
$user->user_address = $_POST["address"];
$user->user_role = $_POST["role"];
$user->insert();
}
We will implement method insert() in class User.php to insert user record to database.
public function insert(){
if($this->user_first_name && $this->user_email) {
$stmt = $this->conn->prepare("
INSERT INTO ".$this->userTable."(`first_name`, `last_name`, `gender`, `email`, `password` , `mobile`, `address`, `role`)
VALUES(?,?,?,?,?,?,?,?)");
$this->user_first_name = htmlspecialchars(strip_tags($this->user_first_name));
$this->user_last_name = htmlspecialchars(strip_tags($this->user_last_name));
$this->user_email = htmlspecialchars(strip_tags($this->user_email));
$this->user_gender = htmlspecialchars(strip_tags($this->user_gender));
$this->user_password = md5(htmlspecialchars(strip_tags($this->user_password)));
$this->user_mobile = htmlspecialchars(strip_tags($this->user_mobile));
$this->user_address = htmlspecialchars(strip_tags($this->user_address));
$this->user_role = htmlspecialchars(strip_tags($this->user_role));
$stmt->bind_param("ssssssss", $this->user_first_name, $this->user_last_name, $this->user_gender, $this->user_email, $this->user_password, $this->user_mobile, $this->user_address, $this->user_role);
if($stmt->execute()){
return true;
}
}
}
We have also implemented users edit and delete functionality and display users list in example.
Step3: Manage Deaprtment
We will manage the deaprtment to add new department, edit and delete. We will create modal form with add and edit department.
<div id="departmentModal" class="modal fade"> <div class="modal-dialog"> <form method="post" id="departmentForm"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title"><i class="fa fa-plus"></i> Edit Department</h4> </div> <div class="modal-body"> <div class="form-group"> <div class="row"> <label class="col-md-4 text-right">Department Name <span class="text-danger">*</span></label> <div class="col-md-8"> <input type="text" name="department_name" id="department_name" autocomplete="off" class="form-control" required /> </div> </div> </div> </div> <div class="modal-footer"> <input type="hidden" name="id" id="id" /> <input type="hidden" name="action" id="action" value="" /> <input type="submit" name="save" id="save" class="btn btn-info" value="Save" /> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </form> </div> </div>
we will implement modal form submit and make ajax request to save form data.
$("#departmentModal").on('submit','#departmentForm', function(event){
event.preventDefault();
$('#save').attr('disabled','disabled');
var formData = $(this).serialize();
$.ajax({
url:"department_action.php",
method:"POST",
data:formData,
success:function(data){
$('#departmentForm')[0].reset();
$('#departmentModal').modal('hide');
$('#save').attr('disabled', false);
departmentRecords.ajax.reload();
}
})
});
we will check for action addDepartment in department_action.php and call method insert() from class Deaprtment.php to add record.
if(!empty($_POST['action']) && $_POST['action'] == 'addDepartment') {
$department->department_name = $_POST["department_name"];
$department->insert();
}
we will implement the method insert() in class Deaprtment.php to insert record to the daatabase table.
public function insert(){
if($this->department_name) {
$stmt = $this->conn->prepare("
INSERT INTO ".$this->departmentTable."(`name`)
VALUES(?)");
$this->department_name = htmlspecialchars(strip_tags($this->department_name));
$stmt->bind_param("s", $this->department_name);
if($stmt->execute()){
return true;
}
}
}
We have also implemented edit and delete functionality in example.
Step4: Manage Meet Persons
We will manage the meet persons to add with their department. So we will create modal form to add and edit meet peoples.
<div id="contactPersonModal" class="modal fade">
<div class="modal-dialog">
<form method="post" id="contactPersonForm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title"><i class="fa fa-plus"></i> Edit Contact Person</h4>
</div>
<div class="modal-body">
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Person Name <span class="text-danger">*</span></label>
<div class="col-md-8">
<input type="text" name="person_name" id="person_name" autocomplete="off" class="form-control" required />
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Deaprtment <span class="text-danger">*</span></label>
<div class="col-md-8">
<select name="department_name" id="department_name" class="form-control">
<?php
$departmentResult = $department->getDepartmentList();
while ($departments = $departmentResult->fetch_assoc()) {
?>
<option value="<?php echo $departments['id']; ?>"><?php echo $departments['name']; ?></option>
<?php } ?>
</select>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<input type="hidden" name="id" id="id" />
<input type="hidden" name="action" id="action" value="" />
<input type="submit" name="save" id="save" class="btn btn-info" value="Save" />
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</form>
</div>
</div>
We will check for action addContactPerson and call method insert() from class Person.php to insert person record.
if(!empty($_POST['action']) && $_POST['action'] == 'addContactPerson') {
$person->person_name = $_POST["person_name"];
$person->department = $_POST["department_name"];
$person->insert();
}
We will implement the method insert() in class Person.php to insert record database table.
public function insert(){
if($this->person_name && $this->department) {
$stmt = $this->conn->prepare("
INSERT INTO ".$this->personTable."(`name`, `department_id`)
VALUES(?, ?)");
$this->person_name = htmlspecialchars(strip_tags($this->person_name));
$this->department = htmlspecialchars(strip_tags($this->department));
$stmt->bind_param("si", $this->person_name, $this->department);
if($stmt->execute()){
return true;
}
}
}
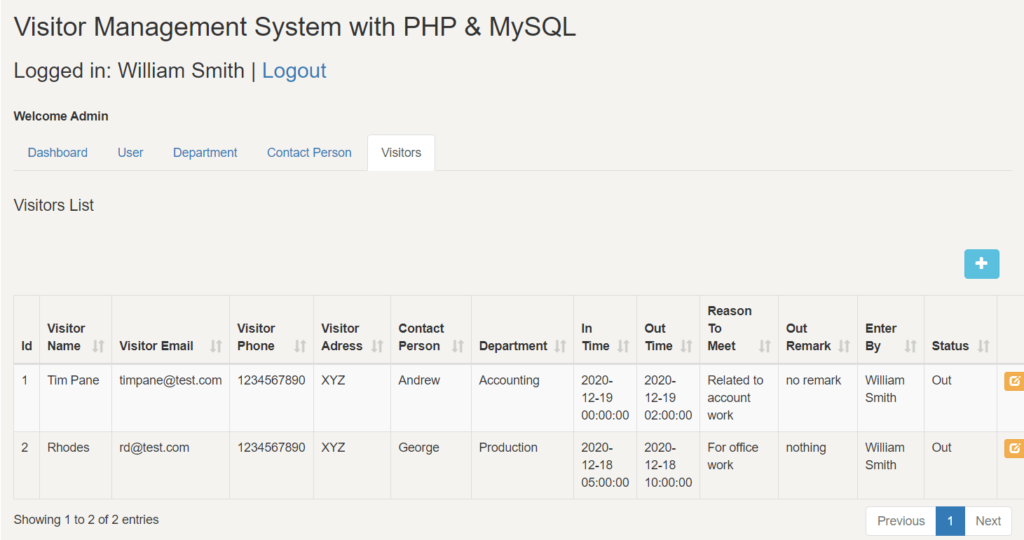
Step5: Manage Visitors
Finally we will manage the visitors to insert visitors details with meet people and related department. So we will create visitors modal form to add and edit visitors information.
<div id="visitorModal" class="modal fade">
<div class="modal-dialog">
<form method="post" id="visitorForm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title"><i class="fa fa-plus"></i> Edit Visitor</h4>
</div>
<div class="modal-body">
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Visitor Name <span class="text-danger">*</span></label>
<div class="col-md-8">
<input type="text" name="visitor_name" id="visitor_name" autocomplete="off" class="form-control" required />
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Email <span class="text-danger">*</span></label>
<div class="col-md-8">
<input type="email" name="email" id="email" autocomplete="off" class="form-control" required />
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Contact No <span class="text-danger">*</span></label>
<div class="col-md-8">
<input type="text" name="contact_no" id="contact_no" autocomplete="off" class="form-control" required />
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Address <span class="text-danger">*</span></label>
<div class="col-md-8">
<textarea class="form-control" rows="5" name="address" id="address" required></textarea>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Deaprtment <span class="text-danger">*</span></label>
<div class="col-md-8">
<select name="department_name" id="department_name" class="form-control">
<?php
$departmentResult = $department->getDepartmentList();
while ($departments = $departmentResult->fetch_assoc()) {
?>
<option value="<?php echo $departments['id']; ?>"><?php echo $departments['name']; ?></option>
<?php } ?>
</select>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Meet Person <span class="text-danger">*</span></label>
<div class="col-md-8">
<select name="meet_person" id="meet_person" class="form-control">
</select>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Reason To Visit <span class="text-danger">*</span></label>
<div class="col-md-8">
<textarea class="form-control" rows="5" name="reason_to_meet" id="reason_to_meet" required></textarea>
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<label class="col-md-4 text-right">Out Time <span class="text-danger">*</span></label>
<div class="col-md-8">
<input type="text" data-date-format="YYYY-MM-DD HH:mm:ss" placeholder="YYYY-MM-DD HH:mm:ss" name="out_time" id="out_time" class="form-control date" />
</div>
</div>
</div>
</div>
<div class="modal-footer">
<input type="hidden" name="id" id="id" />
<input type="hidden" name="action" id="action" value="" />
<input type="submit" name="save" id="save" class="btn btn-info" value="Save" />
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</form>
</div>
</div>
We will handle modal form submit and make ajax request to visitors_action.php to insert visitors information.
$("#visitorModal").on('submit','#visitorForm', function(event){
event.preventDefault();
$('#save').attr('disabled','disabled');
var formData = $(this).serialize();
$.ajax({
url:"visitors_action.php",
method:"POST",
data:formData,
success:function(data){
$('#visitorForm')[0].reset();
$('#visitorModal').modal('hide');
$('#save').attr('disabled', false);
visitorsRecords.ajax.reload();
}
})
});
We will check for action addVisitor in visitors_action.php and call method insert() from class Visitors.php to insert details.
if(!empty($_POST['action']) && $_POST['action'] == 'addVisitor') {
$visitor->visitor_name = $_POST["visitor_name"];
$visitor->email = $_POST["email"];
$visitor->contact_no = $_POST["contact_no"];
$visitor->address = $_POST["address"];
$visitor->department = $_POST["department_name"];
$visitor->meet_person = $_POST["meet_person"];
$visitor->reason_to_meet = $_POST["reason_to_meet"];
$visitor->insert();
}
We will implement method insert() in class Visitors.php to insert visitors details to database table.
public function insert(){
if($this->visitor_name && $_SESSION["userid"]) {
$stmt = $this->conn->prepare("
INSERT INTO ".$this->visitorsTable."(`name`, `email`, `contact_no`, `address`, `contact_person`, `department`, `reason_to_meet`, `enter_by`)
VALUES(?, ?, ?, ?, ?, ?, ? ,?)");
$this->visitor_name = htmlspecialchars(strip_tags($this->visitor_name));
$this->email = htmlspecialchars(strip_tags($this->email));
$this->contact_no = htmlspecialchars(strip_tags($this->contact_no));
$this->address = htmlspecialchars(strip_tags($this->address));
$this->department = htmlspecialchars(strip_tags($this->department));
$this->meet_person = htmlspecialchars(strip_tags($this->meet_person));
$this->reason_to_meet = htmlspecialchars(strip_tags($this->reason_to_meet));
$stmt->bind_param("ssssiisi", $this->visitor_name, $this->email, $this->contact_no, $this->address, $this->meet_person, $this->department, $this->reason_to_meet, $_SESSION["userid"]);
if($stmt->execute()){
return true;
}
}
}
We have also implemented visitors edit and delete functionality to manage the visitors in example code.
You may also like:
- GST Billing System with PHP & MySQL
- Restaurant Management System with PHP & MySQL
- Student Attendance System with PHP & MySQL
- Like and Dislike System with Ajax, PHP & MySQL
- Build Star Rating System with jQuery, PHP & MySQL
- User Registration and Login System with PHP & MySQL
- Build Contact Form with PHP and Ajax
- To-do List Application with Ajax, PHP & MySQL
- Build Event Calendar with jQuery , PHP & MySQL