In our previous tutorial, we have explained how to implement Angular Smart Table example with searching, sorting and pagination options. In this tutorial, we will explain how to implement Angular Datatables with pagination, sorting and searching.
Angular is a popular JavaScript framework. The framework has many modules to display data in advance Table with sorting, paging and filtering abilities in place of plain HTML Tables. Angular Datatables is a angular module to create feature rich light-weight HTML Table.
The tutorial explained in easy steps with live demo and link to download source code of live.

Also, read:
So let’s create example to implement Angular Datatables with pagination, sorting and searching. The file structure of this example is following.
- index.php
- app.js
Step1: Include Angular, jQuery and Datatables Files
First we will include Angular, jQuery and Datatables files.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script> <script src="script/angular-datatables.min.js"></script> <script src="script/jquery.dataTables.min.js"></script> <script src="app.js"></script>
Step2: Create Angular App and Get Data
We will create Angular App app.js and inject datatables module to create Angular Datatables. In Angular controller, we will get employee data in JSON format from REST API https://coderszine.com/demo/rest-api/v1/employee/read and store into $scope.employees to display in Angular Datatables in index.php.
TestApp = angular.module('TestApp', ['TestApp.controllers', 'datatables']);
angular.module('TestApp.controllers', []).controller('testController', ['$scope', '$http', function($scope, $http) {
$scope.getData = function() {
$http.get("https://coderszine.com/demo/rest-api/v1/employee/read")
.then(function(response){
$scope.employees = response.data;
});
}
$scope.getData();
}]);
Step3: Create HTML Table and Display Data
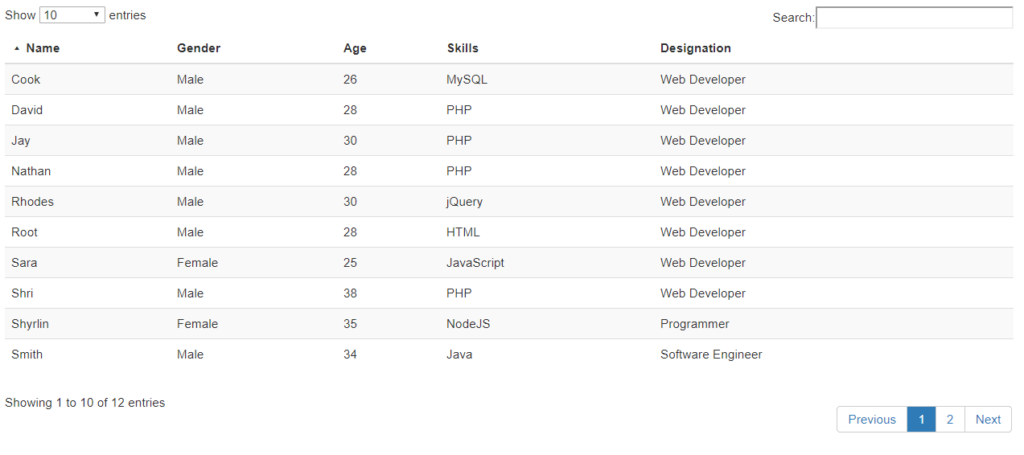
Now finally in index.php, we will create HTML Table and display data in Table by iterating employees JSON data. We will define Table dt-options="vm.dtOptions" to add Datatables options.
<table class="table table-striped" datatable="ng" dt-options="vm.dtOptions">
<thead>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Skills</th>
<th>Designation</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="employee in employees">
<td>{{employee.name}}</td>
<td>{{employee.gender}}</td>
<td>{{employee.age}}</td>
<td>{{employee.skills}}</td>
<td>{{employee.designation}}</td>
</tr>
</tbody>
</table>
You may also like:
- Follow and Unfollow System with PHP & MySQL
- GST Billing System with PHP & MySQL
- Restaurant Management System with PHP & MySQL
- Visitor Management System with PHP & MySQL
- Student Attendance System with PHP & MySQL
- Like and Dislike System with Ajax, PHP & MySQL
- Build Star Rating System with jQuery, PHP & MySQL
- User Registration and Login System with PHP & MySQL
- Build Contact Form with PHP and Ajax
- To-do List Application with Ajax, PHP & MySQL
- Build Event Calendar with jQuery , PHP & MySQL
You can view the live demo from the Demo link and can download the source from the Download link below.
Demo Download