In our previous tutorial, we have explained about Data Export to Excel with PHP and MySQL. In this tutorial, we will explain how to build currency converter in PHP using Google Finance Currency API.
Currency convert is a an important functionality that converts the quantity of one currency into the relative quantities of other currencies. For example, if you have dollar currency and visiting to another country, you need to exchange you currency into local currency, then you would need to know your currency conversion rate. For currency conversion, Google provides Google Finance Currency API to convert your currency into your desired currency. You can easily build your own currency converter using Google Currency API.
We have also handled Bitcoin conversion to other currencies in live demo script.
The tutorial explained in easy steps with live demo and link to download source code of live demo.

Also, read:
So let’s create example to to build currency converter in PHP using Google Finance Currency API. The file structure for the example is following.
- index.php
- convert_currency.php
- functions.php
- convert.js
Steps1: Creare Currency Convert HTML Form
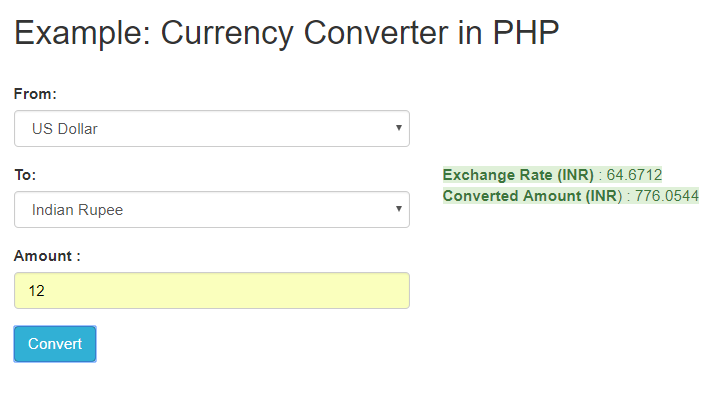
First we will create currency convert form in index.php with country currency list and HTML to display converted currency result.
<div class="container"> <h2>Example: Build Currency Converter in PHP</h2> <form method="post" id="currency-convert-form"> <div class="form-group row"> <div class="col-xs-4"> <label for="from_curr">From:</label> <select name="currency_from" class="form-control"> <option value="INR">Indian Rupee</option> <option value="USD" selected="1">US Dollar</option> </select> </div> </div> <div class="form-group row"> <div class="col-xs-4"> <label for="pwd">To:</label> <select name="currency_to" class="form-control"> <option value="INR" selected="1">Indian Rupee</option> <option value="USD">US Dollar</option> </select> </div> <div class="col-xs-4"> <div id="currency_conversion_rate"></div> <div id="converted_currency_amount"></div> </div> </div> <div class="form-group row"> <div class="col-xs-4"> <label>Amount :</label> <input type="number" placeholder="amount" name="amount" id="amount" class="form-control"> </div> </div> <button type="submit" class="btn btn-info" name="convert_currency" id="convert_currency">Convert</button> </form> </div>
Steps2: Handle Currency Form Submit with Ajax
Now in convert.js, we will handle FORM submit and also Ajax request to convert_currency.php to convert currency into desired currency with amount and display result.
$('document').ready(function() {
$("#currency-convert-form").validate({
rules: {
amount: {
required: true,
},
},
messages: {
amount:{
required: ""
},
},
submitHandler: currencyConvertFormSubmit
});
function currencyConvertFormSubmit() {
var data = $("#currency-convert-form").serialize();
$.ajax({
type : 'POST',
url : 'convert_currency.php',
dataType:'json',
data : data,
beforeSend: function(){
},
success : function(response){
}
});
return false;
}
});
Steps3: Convert currency into another currency with Google Currency API
In convert_currency.php, we will handle functionality to get Form POST values and then convert into desired currency using function convertCurrency($currency_from, $currency_to, $amount) that’s return currency convert result in JSON format.
<?php
include_once("functions.php");
if(isset($_POST['convert_currency'])) {
$currency_from = trim($_POST['currency_from']);
$currency_to = trim($_POST['currency_to']);
$amount = trim($_POST['amount']);
if($currency_from == $currency_to) {
$data = array('error' => '1');
echo json_encode( $data );
exit;
}
$converted_currency=convertCurrency($currency_from, $currency_to, $amount);
echo $converted_currency;
}
?>
Steps4: Create currency convert function
In functions.php, we will create function convertCurrency($currency_from,$currency_to,$convert_amount) to convert currency using file_get_contents from Google Finance Currency API.
function convertCurrency($currency_from,$currency_to,$convert_amount) {
$currency_from = urlencode($currency_from);
$currency_to = urlencode($currency_to);
$currencyUrl = "https://www.google.com/search?q=".$currency_from."+to+".$currency_to;
$currencyDetails = file_get_contents($currencyUrl);
$currencyData = preg_split('/\D\s(.*?)\s=\s/',$currencyDetails);
$conversion_rate = (float) substr($currencyData[1],0,7);
$total_converted_currency_amount = $convert_amount*$conversion_rate;
$currencyJsonData = array( 'rate' => $conversion_rate, 'total_converted_currency_amount' =>$total_converted_currency_amount, 'currency_from' => strtoupper($currency_from), 'currency_to' => strtoupper($currency_to));
echo json_encode( $currencyJsonData );
}
You may also like:
- Follow and Unfollow System with PHP & MySQL
- GST Billing System with PHP & MySQL
- Restaurant Management System with PHP & MySQL
- Visitor Management System with PHP & MySQL
- Student Attendance System with PHP & MySQL
- Like and Dislike System with Ajax, PHP & MySQL
- Build Star Rating System with jQuery, PHP & MySQL
- User Registration and Login System with PHP & MySQL
- Build Contact Form with PHP and Ajax
- To-do List Application with Ajax, PHP & MySQL
- Build Event Calendar with jQuery , PHP & MySQL
- Create Dynamic Bar Chart with JavaScript, PHP & MySQL
You can view the live demo from the Demo link and can download the source from the Download link below.
Demo Download
This works well, but what is bctzjpnsun?
Is this url guaranteed to stay active?
Sorry! It’s again stopped working now. Looking for solutions for this to fix it. Thanks!
Indian rupee is not working correct.
Thanks for update! I am checking this fix issue.
INR to EUR not working
we are looking into this and update you. thanks!
Hey @coderszine you done amazing work by using google search.
{code}
$currencyUrl = “https://www.google.com/search?q=”.$currency_from.”+to+”.$currency_to;
$currencyDetails = file_get_contents($currencyUrl);
{code}
Thanks!