In our previous tutorial, we have explained how to implement Autocomplete Search with Bootstrap, PHP & MySQL. In this tutorial, we will explain how to implement multi-select drop-down with checkbox using Bootstrap, jQuery and PHP.
Multiselect drop-down with checkbox is a very user friendly feature of web applications to allow users to select multiple options in drop-down list to search items.
So if you’re looking for solution to implement multi-select drop-down with checkbox with jQuery and PHP, then you’re at the right place. Here in this tutorial, we have used Bootstrap Multiselect plugin to create multiselect checkbox in drop-down list. We have also implement multi-select drop-down list form submit to get selected values at server end in PHP file.
The tutorial is explained in very easy steps with live demo and also link to download source code.

Also, read:
So let’s start the coding for multiselect dropdwon with checkbox using Bootstrap, jQuery and PHP.
- index.php
- multiselect.js
- multiselect_action.php
Step1: Include Bootstrap Multiselect plugin
As we have used Bootstrap Multiselect plugin for multiselect dropdown, so we need to include plugin files in index.php.
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/js/bootstrap-multiselect.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-multiselect/0.9.13/css/bootstrap-multiselect.css">
Step2: Create Form with Checkbox
Now in index.php, we will create form with checkbox and submit button.
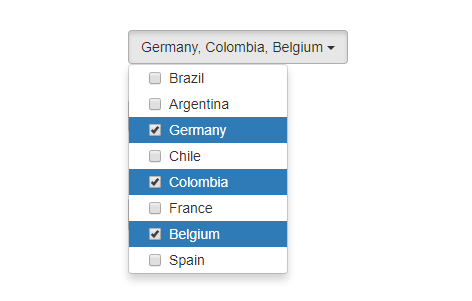
<div class="container"> <h2>Example: Multi Select Dropdown with Checkbox using Bootstrap</h2> <form method="post" action="multiselect_action.php"> <h4>What's your favorite football teams?</h4> <div class="form-group"> <select id="countries" name="countries[]" multiple > <option value="Brazil">Brazil</option> <option value=" Argentina"> Argentina</option> <option value="Germany">Germany</option> <option value=" Chile"> Chile</option> <option value="Colombia">Colombia</option> <option value=" France"> France</option> <option value=" Belgium"> Belgium</option> <option value="Spain">Spain</option> </select> </div> <div class="form-group"> <br> <button type="submit" class="btn btn-default" name="btn-save" id="btn-submit"> Submit </button> </div> </form> </div>
Step3: Implement Multiselect Dropdown Checkbox
Now we will create a JavaScript file multiselect.js and call multiselect() function from plugin using checkbox id to create multiselect drop-down checkbox.
$(document).ready(function() {
$('#countries').multiselect({
nonSelectedText: 'Select Teams'
});
});
Step4: Handle Checkbox Form Submit
Now finally in multiselect_action.php, we will handle multiselect checkbox form submitted post values.
<?php print_r ($_POST['countries']); ?>
You may also like:
- Follow and Unfollow System with PHP & MySQL
- GST Billing System with PHP & MySQL
- Restaurant Management System with PHP & MySQL
- Visitor Management System with PHP & MySQL
- Student Attendance System with PHP & MySQL
- Like and Dislike System with Ajax, PHP & MySQL
- Build Star Rating System with jQuery, PHP & MySQL
- User Registration and Login System with PHP & MySQL
- Build Contact Form with PHP and Ajax
- To-do List Application with Ajax, PHP & MySQL
- Build Event Calendar with jQuery , PHP & MySQL
- Create Dynamic Bar Chart with JavaScript, PHP & MySQL
- Drag And Drop File Upload with jQuery and PHP
- Drag and Drop Reorder with jQuery, PHP & MySQL
- Data Export to Excel with PHP and MySQL
- Multiple Image Upload with jQuery, PHP and MySQL
- Create Ajax Pagination with PHP and MySQL
- jQuery Datatables Server Side Processing with PHP & MySQL
- Editable HTML Table with jQuery, PHP & MySQL
- Filter Search Result with Ajax, PHP & MySQL
- Consuming RESTful Web Services using PHP
- Image Crop and Upload using jQuery and PHP
- Live Datatables CRUD with Ajax, PHP & MySQL
- Create REST API with PHP & MySQL
- Build Dynamic Image Gallery with PHP & MySQL
- Implement jQuery Bootgrid with PHP & MySQL
You can view the live demo from the Demo link and can download the source from the Download link below.
Demo Download
Its Not Working as you shown
I am checking this and update you. thanks!
The code is working alone, but when i integrate into my already existing code its not working. Any solutions??
Please provide more details and code to fix issue. thanks!