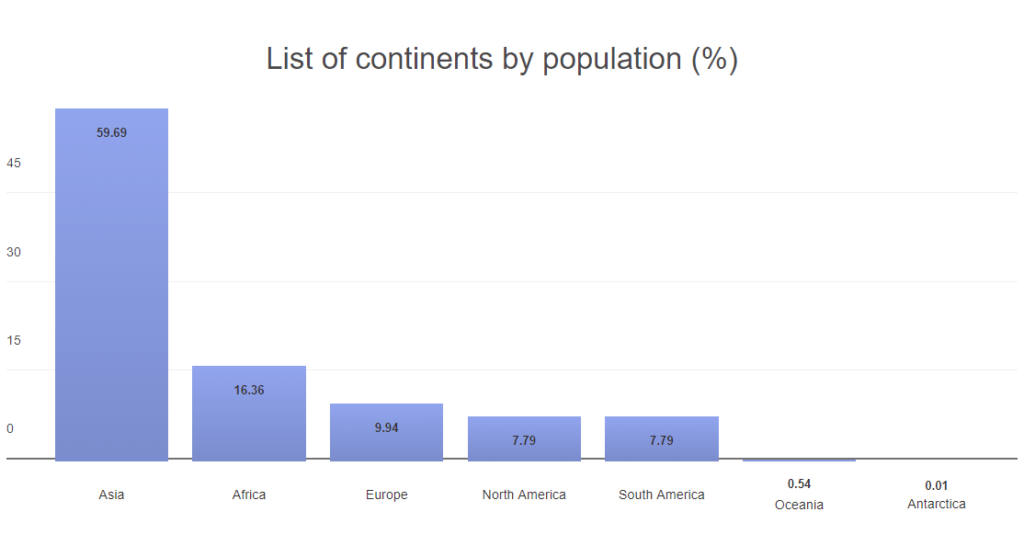
In our previous tutorial, we have explained how to implement Dynamic Bar Chart with JavaScript, PHP and MySQL. In this tutorial, we will explain how to implement Event Calendar with jQuery, PHP & MySQL.
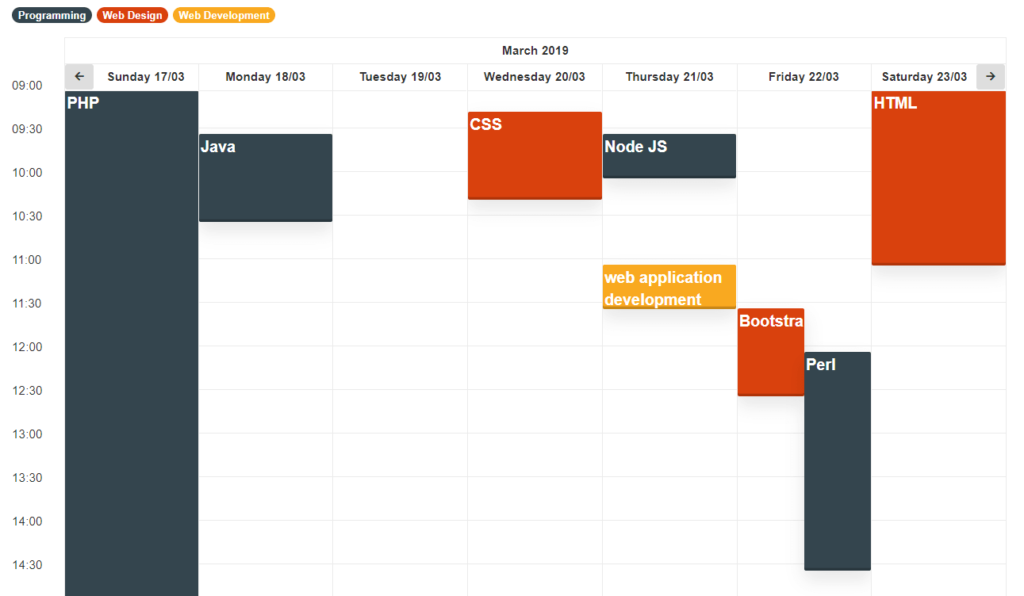
Calendar is a popular tool in web applications that’s used for scheduling purpose. The dynamic events calendars are created to add events, view events, manage events etc.
So if you’re looking for solution to implement responsive mobile friendly dynamic events calendar using jQuery and PHP, then here at your destination. In this tutorial you will learn how to create dynamic event calendar using jQuery, PHP and MySQL. You would also like tutorial to create Dynamic Bar Chart with JavaScript, PHP & MySQL to implement Bar Chart with JavaScript.
We will use jQuery Calendar plugin to create event calendar with dynamic data from MySQL database using PHP. We will cover this tutorial in easy steps to create live demo of jQuery event calendar with dynamic data.