In our previous tutorial, we have explained how to implement currency converter in PHP. In this tutorial, we will explain how to implement Barcode Generator with JavaScript.
Barcode is a machine readable code that’s generated using product details such as name, code, price etc. Created Barcode tagged on product to get details by scanning it. It’s very useful to manage large inventory and for selling product to identify them quickly.
So if you’re thinking to implement barcode generate functionality using JavaScript instead of server end solutions, then you’re here at right place. In this tutorial you will learn how to generate Barcode using JavaScript. We will use JavaScript plguin JsBarcode to generate barcode. You would also like to create Event Calendar with jQuery, PHP & MySQL to implement in your next project.
We will cover this tutorial in easy steps with live example.

Also, read:
- Read CSV File using JavaScript
- Copy Text to Clipboard with JavaScript
- How to Refresh or Reload Page using JavaScript
- Convert CSV Data to JSON using JavaScript with Example
- Observe Changes in DOM using Mutation Observers
- Build Timestamp Converter to Date with JavaScript
So let’s create example to build barcode generator using JavaScript. The file structure of this example is following.
- index.php
- customBarcodeGenerate.js
Step1: Include jQuery and Barcode Plugin Files
As we will use JsBarcode JavaScript plugin for barcode generator, so we will include plugin files with jQuery. We will also include Bootstrap files as we will use Bootstrap design in this example.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script type="text/javascript" src="https://cdn.jsdelivr.net/jsbarcode/3.6.0/JsBarcode.all.min.js"></script> <script type="text/javascript" src="customBarcodeGenerate.js"></script>
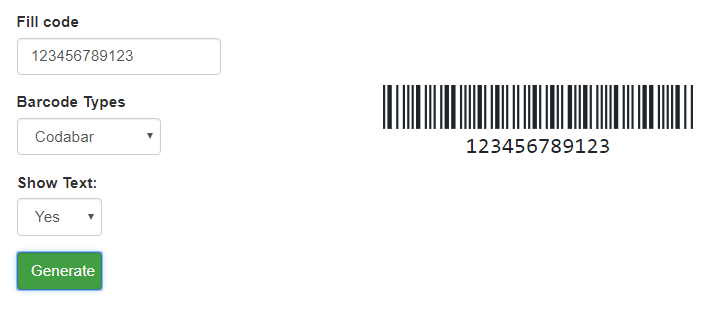
Step2: Create Form HTML with Barcode Options
Now in index.php file, we will create HTML form with barcode generate options to generate barcode and display on same page.
<div class="row"> <div class="col-md-4"> <form method="post"> <div class="row"> <div class="col-md-8"> <div class="form-group"> <label>Fill code</label> <input type="text" name="barcodeValue" id="barcodeValue" class="form-control" value="123456" > </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="form-group"> <label>Barcode Types</label> <select name="barcodeType" id="barcodeType" class="form-control"> <option value="code128">Code 128</option> <option value="codabar">Codabar</option> <option value="code39">Code 39</option> <option value="msi">MSI</option> <option value="pharmacode">Pharmacode</option> </select> </div> </div> </div> <div class="row"> <div class="col-md-4"> <div class="form-group"> <label>Show Text:</label> <select name="showText" id="showText" class="form-control" required> <option value="true">Yes</option> <option value="false">No</option> </select> </div> </div> </div> <div class="row"> <div class="col-md-4"> <input type="button" id="generateBarcode" name="generateBarcode" class="btn btn-success form-control" value="Generate"> </div> </div> </form> </div> <div class="col-md-4"> <svg id="barcode"></svg> </div> </div>
Step3: Generate Barcode with JavaScript
Now in customBarcodeGenerate.js JavaScript file, we will handle functionality to generate Barcode using JsBarcode plugin function with required options.
$('document').ready(function() {
$('#generateBarcode').on('click', function() {
var barcodeValue = $("#barcodeValue").val();
var barcodeType = $("#barcodeType").val();
var showText = $("#showText").val();
JsBarcode("#barcode", barcodeValue, {
format: barcodeType,
displayValue: showText,
lineColor: "#24292e",
width:2,
height:40,
fontSize: 20
});
});
});
You may also like:
- Follow and Unfollow System with PHP & MySQL
- GST Billing System with PHP & MySQL
- Restaurant Management System with PHP & MySQL
- Visitor Management System with PHP & MySQL
- Student Attendance System with PHP & MySQL
- Like and Dislike System with Ajax, PHP & MySQL
- Build Star Rating System with jQuery, PHP & MySQL
- User Registration and Login System with PHP & MySQL
- Build Contact Form with PHP and Ajax
- To-do List Application with Ajax, PHP & MySQL
- Build Event Calendar with jQuery , PHP & MySQL
You can view the live demo from the Demo link and can download the source from the Download link below.
Demo Download